Сайты и блоги: различия между версиями
| (не показано 8 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
='''Автор'''= | ='''Автор'''= | ||
Куновский Иван Александрович. | Куновский Иван Александрович. | ||
='''Тема проекта'''= | ='''Тема проекта.'''= | ||
<big>Сайты и блоги.</big><br> | <big>Сайты и блоги.</big><br> | ||
='''Сайты'''= | ='''Сайты'''= | ||
| Строка 43: | Строка 43: | ||
='''Полезные ссылки'''= | ='''Полезные ссылки'''= | ||
[https:// | [https://www.plerdy.com/ru/blog/top-50-web-design-inspiration-websites/ <big> ТОП-40+ Лучших сайтов с красивым дизайном </big>]<br> | ||
[https:// | [https://www.websiteplanet.com/ru/blog/%D0%BF%D0%BB%D0%B0%D1%82%D1%84%D0%BE%D1%80%D0%BC-%D0%B4%D0%BB%D1%8F-%D0%B1%D0%BB%D0%BE%D0%B3%D0%BE%D0%B2/?cq_src=google_ads&cq_cmp=19063068894&cq_term=&cq_plac=&cq_net=g&cq_plt=gp&gclid=CjwKCAjw4ZWkBhA4EiwAVJXwqcy6rgiVpagrK0K2rIAE_Uq7QJIsl8WfRAxGJVY3-2tkwaNsKFBgaxoC-W4QAvD_BwE <big> 10 платформ для блогов в 2023 </big>] | ||
='''Литература'''= | ='''Литература'''= | ||
[https://vk.com/doc34226582_656242290?hash=wAljlniZRmMraqBUnMDNSqyBEFTzo8eRZpuYhuKhRss&dl=nHXgCFDfQvPYA6D2cWAZ9Hdw5XGxieh95gp1pBUjiZo <big> СЕРВИСЫ WEB 2.0 В ОБРАЗОВАНИИ </big>]<br> | [https://vk.com/doc34226582_656242290?hash=wAljlniZRmMraqBUnMDNSqyBEFTzo8eRZpuYhuKhRss&dl=nHXgCFDfQvPYA6D2cWAZ9Hdw5XGxieh95gp1pBUjiZo <big> СЕРВИСЫ WEB 2.0 В ОБРАЗОВАНИИ </big>]<br> | ||
Текущая версия на 19:32, 12 июня 2023
Автор
Куновский Иван Александрович.
Тема проекта.
Сайты и блоги.
Сайты
Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», букв. — «место, сегмент, часть в сети»), также веб-узел, — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователями как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP.
Веб-сайт как система электронных документов (файлов данных и кода) может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. В статье журнала «Хозяйство и право» также было высказано мнение, что каждый сайт имеет своё название, которое при этом не следует путать с доменным именем. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений.
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
История
Первый в мире сайт info.cern.ch появился 6 августа 1991 года. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Вэнивар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Тед Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов Интернета.
Устройство
Страницы сайтов — это набор текстовых файлов, размеченных на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, понимаются и обрабатываются браузером и выводятся на средство отображения пользователя (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением стилей на языке CSS, что позволяет централизовать в определённом файле все элементы форматирования (размер и цвет заглавных букв 2-го уровня, размер и вид блока вставки и другое) или сценариев на языке JavaScript, с помощью которого имеется возможность просматривать страницы с событиями или действиями.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере. Они могут быть либо сделаны на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из них могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие управляющие программы называются системами управления содержимым (CMS).
Сайты могут содержать подразделы, ориентированные целиком на ту или иную аудиторию. В этом случае такие разделы называют версиями сайта. Аудитория может различаться по виду используемого оборудования, по используемому языку аудитории. К примеру, известны так называемые мобильные версии сайта, предназначенные для работы с ними с использованием смартфона. Сайты могут иметь языковые версии (русскоязычная, англоязычная и другие).
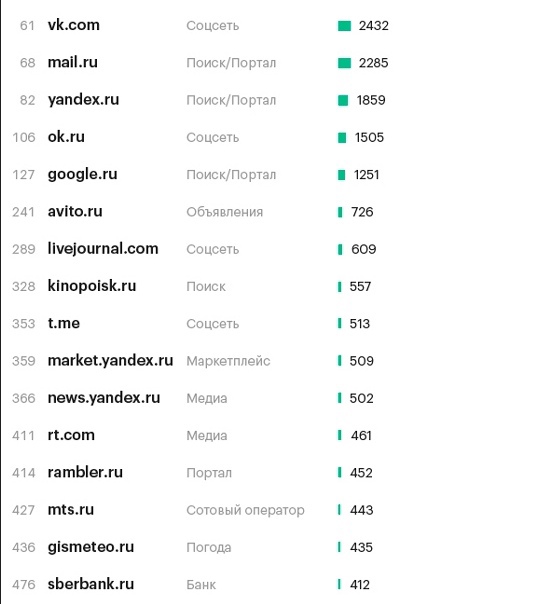
Список сайтов по популярности
Блоги
Блог (англ.blog, от web log) — интернет-журнал событий, интернет-дневник, online-дневник, основное содержимое которого составляют регулярно добавляемые одним или несколькими авторами записи, содержащие текст, изображения, другие медиа-файлы (видео, аудио, интерактивные объекты), ссылки на различные web-ресурсы.
Для блогов характерны:
- недлинные записи временной значимости, упорядоченные в обратном хронологическом порядке (последняя запись сверху);
- публичность, предполагающая возможность публикации отзывов (комментариев) посетителями.
С помощью блога можно организовать:
- размещение и обмен материалами и ссылками на web-ресурсы;
- совместное обсуждение, в том числе и online-дискуссии;
- создание совместных публикаций и репортажей;
- проведение открытых опросов и online-тестов;
- информирование с помощью электронной доски объявлений.
В образовании используются следующие модели блогов: личный профессиональный блог учителя; блог класса/группы; блог творческого объединения (или профессионального сообщества); блог исследовательского проекта.
Для создания блогов можно использовать различные сервисы: livejournal.com, Blogger.com, wordpress.com, tumblr.com, weebly.com.
Один из наиболее популярных сервисов Blogger.com удобен при наличии аккаунта Google.
Основные возможности этого сервиса:
- интеграция с Google Webmaster и Analytics;
- наличие стандартных тем оформления;
- пользовательский интерфейс графического дизайна;
- отсутствие рекламы;
- удобный редактор текстовых сообщений;
- совместная работа нескольких авторов и изменение уровня доступа к блогу.
Полезные ссылки
ТОП-40+ Лучших сайтов с красивым дизайном
10 платформ для блогов в 2023